2022년 2월 10일에 시험을 치고 합격한 따끈따끈한 후기입니다.
AWS SAA-C02를 치시는 분들께 많은 도움이 되셨으면 좋겠습니다 : )

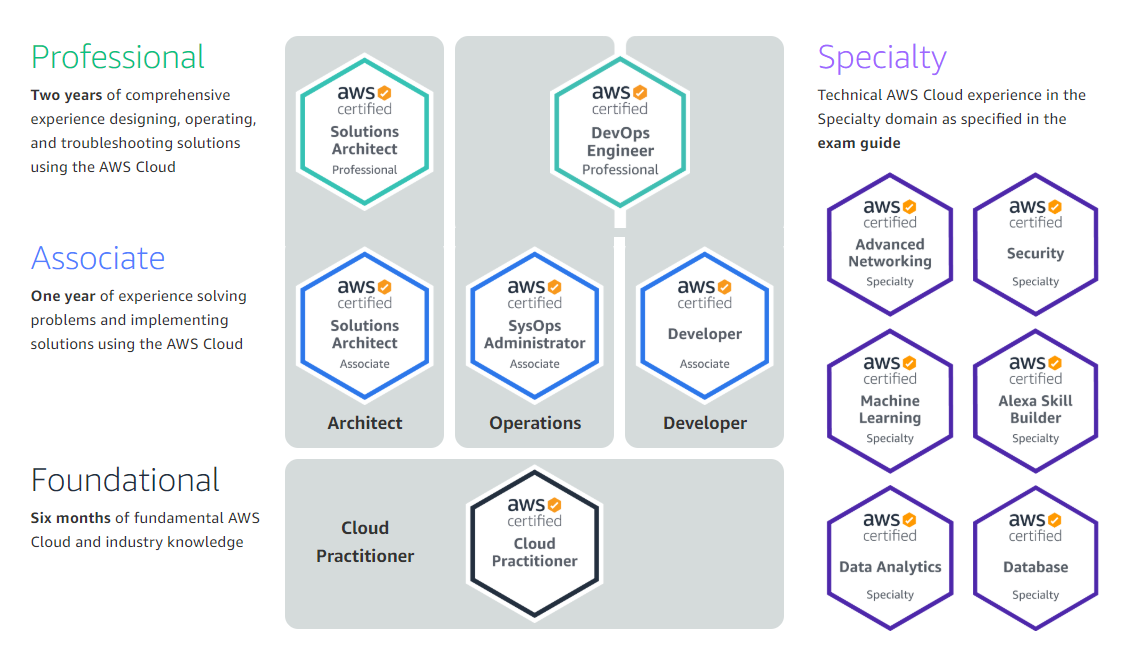
SAA(Solution Architect Associate) 자격증?
Amazon Web Services, 줄여서 AWS는 아마존(Amazon)에서 제공하는 클라우드 서비스로 네트워킹을 기반으로 가상 컴퓨터와 스토리지, 네트워크 인프라등 다양한 서비스를 제공하고 있습니다.
예전 같으면 기업에서 인터넷 서비스를 시작하기 위해 많은 비용을 들여 직접 서버를 구입하여 설치하거나, 고도의 네트워크 전문 지식을 갖춘 기술자를 고용했는데요! 이젠 AWS를 통해 언제 어디서든 클라우드 환경 속에서 서버를 설치하고 사용한 만큼 지불하는 시대가 되었습니다. 짝짝짝!
이러한 AWS에 대한 이해 정도와 서비스 구축 능력을 확인할 수 있는 도구로써 자격증이 생기게 되었고, SAA는 솔루션 아키택쳐라는 자격증의 Associate 레벨 되겠습니다! (상위 자격증은 Pro, 즉 SAP입니다)
자격증 뒤에 붙는 C02는 버전을 나타낸다고 합니다. 작년까지는 C01이였다고 하네요.

시험 응시 계기(Background)
작년 5월 내정(内定)을 받고 올해 일본에 있는 모 회사의 입사를 앞둔 저의 일상엔 일본의 외국인 입국금지가 계속되면서(무려 2년간...) 기약없는 기다림이 계속되고 있습니다... 회사에서 내준 과제는 이미 몇개월 전에 끝낸지 오래되었고, 가끔 코딩 외주나 발로란트 게임이나 하면서 지내고 있었습니다.
그래도 나름 새해가 밝았으니 올해의 목표를 정하였는데요! 그중 하나가 바로 AWS 관련 자격증!
전에 다니던 회사에서 AWS 클라우드 서비스를 다룬 경험이 있지만 기껏해야 EC2, S3, 람다, ELB, AutoScailing 등 간단한 서비스가 전부였고, 언젠가 전체 서비스에 대해 제대로 공부를 해두어야겠다고 생각(만)하고 있었죠...
마침 회사 슬랙(Slack)에서도 신입을 대상으로 SAA-C02 자격증을 취득해두는 것이 좋다고 꽤나 자주 언급하며, 복지 차원으로 한번의 합격 시 2회분의 응시료를 준다고 합니다!

한번 응시하는데 18만원이라는 거금이 깨지는데 이걸 2회분이나 준다니...
한번에 합격하고 회사에서 받은 돈으로 도쿄 디즈니랜드의 입장권을 사는데에 사용하리라 하고 굳은 결심을 했습니다..!
스펙 및 공부 기간
- 4년제 컴퓨터 공학부
- AWS 실무경험 1년 정도
- TOEIC 885
21년 12월 28일 ~ 22년 2월 10일(시험)
-> 대략 1달, 하루 4시간(평일, 주말)
공부 방법
우선, 공부를 하기 전에 이전에 SAA 자격증을 취득한 사람들이 어떤 방식으로 공부를 했는지 파악하는 필요가 있었습니다. 구글에서 앞서 시험을 치신 많은 분들의 시험 후기가 있었으며 취합해서 분석한 결과, 공통적으로 유료 강의 사이트인 유데미(Udemy)에서 개념 강의를 먼저 수강한 뒤, examtopics라는 덤프문제 정리 사이트를 이용하는 것 같았습니다!
저 역시 우선적으로 개념을 잡기 위해서 유데미(Udemy)에서 Stephan Maarek의 SAA 2022 강의를 구매했습니다.
또한, 추가적으로 Jon Bonso의 연습 모의 시험 6개를 구매했는데요! 대체적으로 이 2개를 세트로 구매하는 게 국룰 패턴인 것 같습니다.

새해 맞이 행사로 Udemy에서 할인을 받을 수 있었고, 두 강의를 다 합해 32,000원에 구매할 수 있었어요.
Udemy의 경우 할인 행사를 많이 열기 때문에 sale기간에 구입하시는 게 좋아요.
(평소에 유료 강의를 가끔 듣는데 패스트캠퍼스랑 비교하면 가격이 착한 것 같네요)
1) 개념 정리
Stephan Maarek의 강의는 모두 영어로 되있어서 긴장했는데 다행히 그렇게까지 어려운 영어는 아니였습니다.
또한, Udemy 자체의 동영상 플레이어에서 영어 자막을 표시해주니 자막을 켜놓고 들을 수 있었어요.
영상이 다 합쳐서 한 360개 정도 되는 것 같고 각 섹션마다 1시간~1시간 30분 정도 소요되었습니다. 들어야 할 양이 좀 많기도 하고 듣다보면 잠이와서... 매일 3개 Section씩 분량을 정하고 빠르게 들었습니다. 처음에는 정속도로 듣다가 좀 느린 것 같아 속도를 조정했는데 대충 1.7x배속으로 들어도 문제는 없는 듯 합니다.
또한, 각 섹션 영상이 끝날 때마다 내용 정리를 위한 8-20개 정도의 퀴즈를 제공합니다.
스스로 정확하게 개념을 파악하고 있는지 알 수 있어서 이 부분이 정말 좋았던 것 같습니다!
기본 개념 강의를 다 듣는데 13일 정도 걸렸으며, 강의 마지막에는 지금까지의 전체 개념을 적용시켜 풀 수 있는 1개의 모의 시험을 제공합니다.
(분명 강의에서 다 들은 개념인데 막상 모의 시험을 치니 점수가 왜 이렇지...?)
2) examtopics 덤프 문제
개념 강의를 들었으면 다음으로는 덤프 문제입니다.
덤프 문제는 examtopics 라는 사이트를 이용했습니다.
다른 국제 자격증(CCNA, 오라클 등)에 관한 덤프도 모여져 있는 것 같았습니다.
https://www.examtopics.com/exams/amazon/aws-certified-solutions-architect-associate-saa-c02/
Free & Accurate Amazon AWS Certified Solutions Architect - Associate SAA-C02 Practice Questions | ExamTopics
www.examtopics.com

회원가입을 하던 안하던 큰 차이는 없었고, 한 페이지당 10개씩 문제가 표시됩니다.
각 페이지마다 captcha가 있어서 좀 귀찮은 건 단점이네요.

전체적인 개념 사이 사이에 디테일한 개념을 머리에 각인 시키려면 문제를 최대한 많이 풀어보는 수 밖에 없습니다.
(저는 이 과정이 마치 디스크의 조각 모음 작업처럼 느껴서 조각 모음이라고 설명하곤 합니다)
examtopics 에는 22년 2월을 기준으로 577개의 덤프 문제가 있으며, 저는 대략 400 문제 정도 풀었는데요.
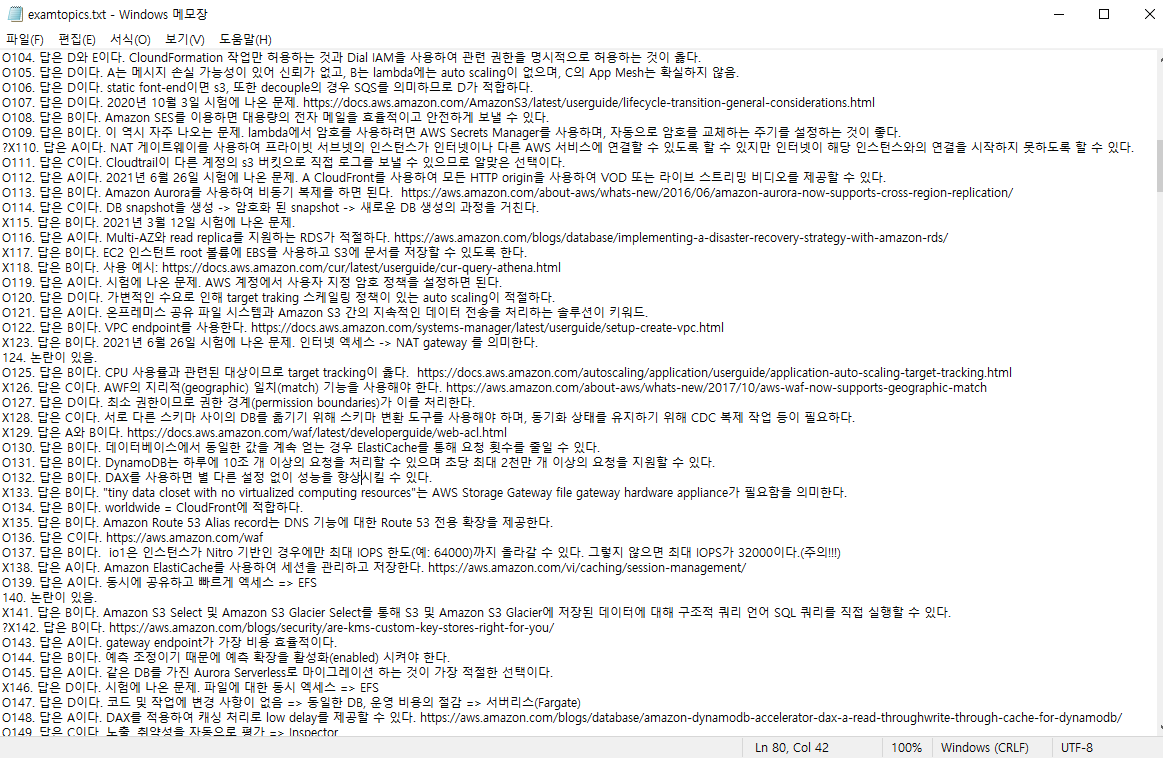
문제의 양이 너무 많아서 메모장에 한 문제씩 정리하면서 풀었더니 그나마 편했습니다.
특히 정답 중에서도 오답이 너무 많아서 문제 밑에 달린 댓글을 꼭 보는 것을 추천 드립니다!!!

문제를 풀다보면 헷갈리거나 기초적인 개념 문제가 많이 나오기 때문에, 각 서비스의 특징을 외우는 데에도 도움이 됩니다. 가령 S3 스토리지 클래스(S3 Standard, S3 Intelligent-Tiering, S3 Standard-IA, S3 One Zone-IA) 특징, EBS 볼륨 유형(General, Provisioned) 등 어떤 상황이 주어졌을 때 무엇이 가장 비용-효율(cost-effect)적인지 물어보는 문제가 자주 나와서 문제를 풀다보니 자연스레 외워지게 되었습니다.
다른 사람들의 후기를 보아도 300~400문제 정도는 기본으로 풀어보시는 것 같습니다.
시험에 출제되는 체감 비중은 20%~30%라는 사람도 있고, 90% 정도라는 사람도 있습니다.
저 역시 실제 시험에서는 이곳에서 본 문제가 많이 나오는 것을 경험했습니다!
아무튼 비슷한 문제가 자주 출제되고 무조건 시험에 도움이 되니 꼭 푸는 것을 추천드립니다!!!
3) Udemy 모의 시험 6회분
개념을 머릿 속에 집어 넣고 덤프 문제를 풀다보면 실제 시험에서 어떤 점수가 나올지, 시험의 느낌은 어떤지 궁금할 때가 있습니다.
그럴 때에는 모의 시험을 쳐보면 많은 도움이 됩니다.
저의 경우 Udemy에서 추가적으로 구매한 6회분 모의 시험을 풀었는데요! 다른 유료 한글 덤프도 있는 것 같지만 모의 시험 문제로는 이게 제일 적당한 것 같습니다. 가격도 싸구요. 모의 시험 6회분을 꼭 푸실 필요없이 examtopics만으로도 충분하다는 사람들도 있으니 이 부분은 스스로 판단하셔서 선택하시면 될 것 같습니다.
Udemy의 모의 시험은 꽤나 어려웠는데요...
72% 이상이 합격인데 총 6개의 제 시험 성적은
50% 49% 64% 56% 67% 70%
으로
한번도 합격한 적이 없...
(조금 어려운 거 같아요 이거)
외국분들의 후기를 보면 80% 이상 맞추면 시험칠 준비가 된 것이라고 합니다!
개인적으로 유데미 모의 시험과 examtopics 덤프 문제, 실제 시험 문제의 난이도를 비교했을 때
유데미 모의시험 > 실제 시험 > examtopics 인 것 같습니다!
커뮤니티 및 자료
Redit - AWSCertifications
시험을 치는 날이 다가올수록 가장 최신의 정보가 필요한데 AWS Certifications의 레딧(Redit)이 정보 공유가 가장 활발합니다. 레딧에서 SAA 자격증을 합격한 분들께서 시험에 관한 난이도와 어떤 문제가 출제 되었는지 등 전세계의 유저분들께서 따끈따끈한 정보를 공유해주시기 때문에 많은 도움이 되었어요!
https://www.reddit.com/r/AWSCertifications/
AWS Certifications • r/AWSCertifications
This subreddit focuses solely on AWS Certifications. Bring in your discussions, questions, opinions, news and comments around AWS certifications...
www.reddit.com
네이버 아라공 카페
다음으로는 네이버 카페에 있는 아라공(아이티 라이센스 공부하기) 카페입니다. 저는 이 카페를 시험을 5일 정도 앞둔 시점에야 알게 되었는데요! 살펴보니 유저분들끼리 SAA관련 덤프를 공유하시는 것 같았습니다! 덤프 v24.75, v26.35 등 버전이 있는 덤프가 공유되어 있는 듯한데...저는 이 카페에 있는 덤프를 따로 쓰지는 않았지만 공부에 참고하시는 것도 좋을 듯합니다.
https://cafe.naver.com/sdk800402
아라공 Cafe - 무료교육 정보 /... : 네이버 카페
국제공인 IT자격증 정보카페, 기출문제, 시험후기, 무료교육 정보를 한눈에~
cafe.naver.com
공식 FAQ 문서
가장 정확하고 자세한 자료는 역시 AWS의 공식 홈페이지입니다! 공식 홈페이지에서 각 서비스의 FAQ를 찾아볼 수 있는데요! 사람들이 서비스에 가장 많이 질문했던 것이나(그만큼 중요) "우리는 이런 기능까지 지원해" 라고 어필하는 내용들을 확인할 수 있습니다. 저의 경우 FAQ 문서는 4~5회 정도 정독하였습니다!
https://aws.amazon.com/ko/faqs/
AWS FAQ - 제품 및 개념에 대한 FAQ - AWS
다음 제품 및 기술 FAQ 목록에서 원하는 항목을 선택하세요. FAQ를 살펴보면 흔히 물어보는 질문에 대한 답변을 확인할 수 있습니다. 아래 서비스 중 하나를 처음 사용하는 고객이라면 관련 도움
aws.amazon.com
제가 주로 봤던 서비스는 아래와 같습니다.
CloudFront, DynamoDB, DAX , AWS GLUE, RDS, Aurora, AWS Amplify, EC2, EBS, EFS, S3, Lambda/Lambda@Edge, EKS, CloudTrail, AWS Step Function, AWS WAF, EFA, AWS SWF, X-Ray, Data Sync, AWS CloudHSM, ECS, Kinesis data stream/firehorse/analysis, Route53, VPC, SQS, SNS, IAM, Inspector, AWS Backup, Global Storage
특히, 문제를 푸시다가 특정 서비스의 기능이 헷갈리는 경우나 시험치기 전날에 보시면 도움이 될 것 같아요!
참고 블로그 및 자료
How I Passed AWS Solutions Architect Associate (SAA-C02) in 2021 | The Startup (medium.com)
How I Passed AWS Solutions Architect Associate (SAA-C02) in 2021
An FAQ about preparing and taking the AWS Solutions Architect Associate exam.
medium.com
대학생도 딸 수 있는 AWS Solutions Architect Associate 시험 후기 | by SangHyo Han | Medium
대학생도 딸 수 있는 AWS Solutions Architect Associate 시험 후기
AWS SA 자격증을 준비하면서..
medium.com
AWS Solutions Architect - Associate (SAA) 자격 취득 후기 (musma.github.io)
AWS Solutions Architect - Associate (SAA) 자격 취득 후기
목차 서론 새해 목표: AWS 공인 자격 취득 본론 Solutions Architect - Associate는 어떤 자격인가? 시험 접수 AWS Tr...
musma.github.io
신청 및 시험 과정(PSI 온라인)
AWS 자격증 시험은 아래 사이트에서 하실 수 있습니다.
https://aws.amazon.com/ko/certification/certification-prep/testing/
AWS Certification 시험 일정 예약
AWS Certification은 AWS 클라우드에 대한 지식과 기술, 전문성을 검증합니다. 지원자는 시험을 치르고 기본, 역할 기반 또는 전문 분야 자격증 중 하나를 취득합니다. AWS Certification 취득에 대한 엄격
aws.amazon.com
국내에서 오프라인 시험장은 서울에 두 곳이 있습니다. 코시국 전에는 부산에도 있었던 걸로 알고 있는데 왜인지 검색이 되지 않더라구요...저는 지방에 살고 있기 때문에 서울까지 가서 시험을 보기가 쉽지 않았고(사실 귀찮은 게 100%), 집에서 온라인으로 시험을 보기로 했습니다!
온라인 시험의 대행사는 PSI, Pearson VUE 이렇게 두가지가 있는데요! 저는 PSI를 선택했습니다.
왜냐구요? 딱히 이유는 없습니다..!ㅋㅋ
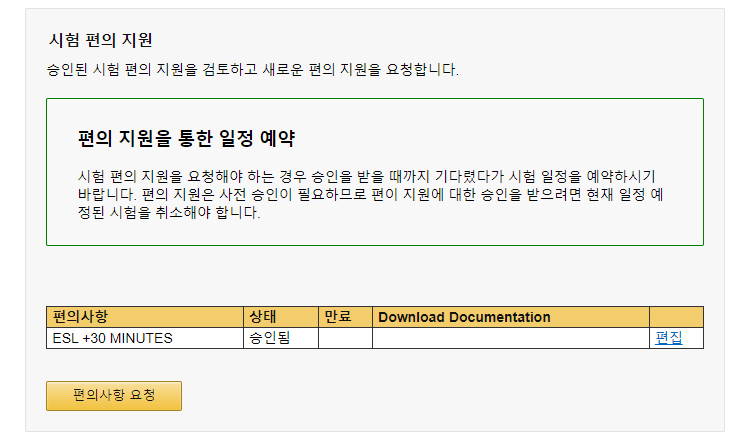
시험을 치기 전에 비영어권이라면 추가 시간(+30분)을 받을 수 있다고 해서 이것도 신청했습니다!
이렇게 되면 기존 시험기간 130분에 + 30분, 총 160분(2시간 40분) 동안 시험을 칠 수 있는데요!
2시간 40분에 65문제면 정말 여유롭게 시험을 칠 수 있게되니, 꼭 꼭 연장 신청하시는 게 좋아요.


보다 자세한 시험 신청 방법은 다른 분의 블로그로 대체하겠습니다..!
시험을 신청하고 결제까지 완료하면 아래처럼 메일이 날라오게 됩니다.

온라인 시험 특성상 시험을 치기 위한 주변 환경이 매우 중요한데요!
PSI 공식 홈페이지에서 요구하는 시험의 준비 조건은 아래와 같습니다.
- 시험을 시작하기 전에 사진이 부착된 정부 발급 신분증을 제시해야 합니다.
- 신분증에는 로마자(영문)로 된 이름이 있어야 합니다.
- 원격 시험 감독관이 전달한 모든 지침을 따라야 합니다.
- 본인은 시험 기간 내내 모든 개인 물품을 손이 닿지 않는 곳에 보관해야 하며 시험 중에는 어떠한 경우에도 소지하거나 접근할 수 없음을 이해합니다.
- 개인 물품에는 전자 기기(휴대폰 포함), 시계, 카메라 또는 기타 녹음 장비, 가방, 서류 가방, 지갑, 책, 메모 등이 포함됩니다.
- 시험 중에는 메모 및/또는 문서가 허용되지 않습니다.메모장이나 화이트 보드는 허용되지 않습니다.
- 시험 중에는 음식이나 음료 섭취가 허용되지 않습니다.
- 의료 목적으로 음식이나 음료 섭취가 필요한 경우 Certification 계정 내에서 조정을 요청하고 시험을 취소한 뒤 시험 센터에서 시험을 예약하세요.
- AWS Certification 시험의 내용 또는 AWS Certification 시험과 관련하여 제공된 기타 자료를 공개하거나 배포할 수 없습니다.
- 본인은 시험 기간 동안 기타 휴식 시간을 포함하여 화장실이나 이유를 불믄하고 시험 공간에서 일어나거나 나갈 수 없음을 이해합니다.
- 시험 시간 동안 계속 연결을 유지할 수 있도록 컴퓨터를 전원에 연결하세요.
- 시험을 시작하기 전에 시험에 사용할 컴퓨터의 모든 애플리케이션을 종료해야 합니다.
- 본인은 온라인 감독 시험을 볼 때 책상 아래와 네 개의 벽을 모두 보여줄 수 있는 카메라가 있어야 한다는 것을 이해합니다.
- 본인은 시험 공간의 모든 문을 닫아야 한다는 것을 이해합니다.
- 본인은 종교적인 이유 외에는 모자를 착용할 수 없음을 이해합니다.
따라서 저는 시험 전날 책상의 위치를 옮기고 카메라가 제 방 4면을 잘 비출 수 있게끔 셋팅해두었습니다!
카메라 뿐만 아니라 주변에 소리를 확인하는 마이크도 필수적으로 있어야 하구요.
신분을 확인할 수 있는 것으로는 영문 이름과 얼굴 사진이 있는 여권을 챙겼습니다.
또한, 시험을 치기 전에 원격 접속이 가능한 팀뷰어나 영상 녹화 프로그램 등을 꺼둬야 합니다.
저는 전부 꺼둔 줄 알고 시험에 들어갔는데, 예전에 게임을 녹화하기 위해 깔아둔 NVIDIA 프로그램이 프로세스에 감지된다고 끄라고 뜨더라구요...
집에서 치는 시험인 만큼 주변에 가족이나 반려견이 시험을 방해하지 못하도록 미리 말해두는 것도 좋을 것 같습니다!
시험 치는 도중 다른 누군가가 카메라에 들어오면 바로 세션이 종료된다고 하더라구요...
(18만원은 그대로 공중분해가 되는 마법)
당일 시험
당일 시험이 다가오면 시험 시간보다 30분 일찍 접속하셔야 합니다.
저는 오후 4시에 시험을 신청했지만 30분 전인 3시 30분에 접속하였습니다!
PSI에서 시험 시작을 누르면 전용 브라우저를 설치하게 되는데요! 이때 브라우저 이외의 다른 프로그램들이 켜져 있는지 확인하게 됩니다.
또한, 캠코더로 준비된 여권 사진과 셀카(selfi)를 찍게 되니 신분증을 꼭 지참하세요!
브라우저 설치와 신분 확인 이후에는 주변 환경에 대해 확인하기 위해 감독관과 대화를 하게 됩니다. 감독관분께서 바로 들어오시는 것이 아니라 어느정도는 조금 기다려야 하는데요. 대충 15분 이내에 챗팅으로 연락이 온다고 하니 그때까지 기다리시면 되겠습니다.
이후 위 영상에서처럼 시험 감독관 분과 연결이 되면 챗팅을 통해 주변 환경에 대해 질문을 하십니다!
"방이 잘보이도록 카메라를 셋팅해줘"
"책상 위에 뭐가 올려져 있는지 보여줘"
"휴대폰 위치가 어디있는 지 알려줘"
"책상 밑과 천장을 보여줄래?"
"손목과 귀를 자세히 보여줄래?"
모든 질문을 오른쪽에 위치한 챗팅창을 통해 영어로 물어보시는데요...!
그렇게 어려운 내용은 아니니 빠르게 감독관님께 시험 준비를 위한 확인을 시켜주시면 되겠습니다ㅎㅎ
온라인 시험을 치신 다른 분들에 후기를 보면 너무 응답이 느렸다 등의 부정적인 후기도 있었지만 저는 별 무리없이 끝났던 것 같습니다. 한 3분 만에 끝난 것 같아요.
감독관의 확인이 완료되면 시험을 시작하겠냐는 버튼이 뜨는데 클릭하시면 곧바로 시험이 시작됩니다.
떨리는 마음으로 시험을 시작했습니다!
(행여 떨어지면 18만원이 그대로 날라가니 심장이 쿵쾅거리더라구요..)
시험 체감 난이도
시험은 총 65문제로 많지도 않고 그렇다고 적지도 않은 양입니다.
첫번째 문제부터 20번 문제까지 몇 가지 헷갈리는 것은 플래그(flag)표시는 해두었지만 크게 어려움 없이 무난히 풀어냈습니다!
뒤쪽에 어려운 문제가 나오나보다 싶어서 긴장했는데 뒤에도 그다지 어렵지 않아서 놀랐네요;;
시험 문제는 대체로 아래와 같은데요!
"지금 상황 또는 특정 기능을 구현함에 있어 비용을 최적화하기 위해서는 어떤 옵션이 적절할까"
"추후에 사용자가 더 많아질 것 같아서 성능이 저하된다면 어떻게 처리해야 할까"
"서비스를 운영중인데 보안을 위해서는 어떻게 하는 것이 가장 안전할까" 등등
저의 경우 VPC와 관련된 문제가 많이 나왔습니다!
레딧(Redit) 커뮤니티에서도 가장 최근 시험 정보에서도 VPC 관련 문제가 많았다는 글을 본 적이 있는데요!
제가 개인적으로 시험에서 생각나는 문제는 private subnat에 위치한 EC2 인스턴스가 외부의 인터넷을 이용하면 어떻게 하는게 좋을지라는 문제에서 답으로 public subnet에 NAT gateway를 통해 접근할 것인지, 아니면 egress-only internet gateway를 사용할 것인지가 나왔습니다.
보통이면 NAT gateway를 떠올리겠지만 IPv6라는 조건이 있어서 후자를 선택했습니다.
뿐만 아니라 S3와 CloudFront 간의 보안을 높히기 위해 OAI 를 사용한다던가, EC2 auto scaling의 가용성을 위해 최대 몇 개의 인스턴스를 AZ에 얼마나 배치해야 하는가 등등 앞에서 모의 시험으로 만난 문제들 보다는 비교적 쉬운 내용이 나왔습니다.
대체적으로는 기초적인 개념을 물어보는 문제가 많았으나, 그렇다고 개념 강의 하나만 보고 시험을 치기는 어려울 것 같습니다.
특히, AWS에는 정말 많은 서비스가 존재하기 때문에 헷갈릴 가능성이 높습니다!
그렇기 때문에 각 서비스의 특징과 비슷한 서비스의 차이점(SNS와 SQS의 차이, RDS, DynamoDB의 특성 등등)를 명확하게 정리하시고 시험에 들어가시는 것을 추천드립니다!
최종 합격


https://www.credly.com/badges/22611712-16d1-47e9-bb6b-86758520157e/linked_in
AWS Certified Solutions Architect – Associate was issued by Amazon Web Services Training and Certification to HONG SEONGCHAN.
Earners of this certification have a comprehensive understanding of AWS services and technologies. They demonstrated the ability to build secure and robust solutions using architectural design principles based on customer requirements. Badge owners are abl
www.credly.com
시험은 총 1000점에서 720점을 넘겨야 합격입니다.
65문제를 다푸는데 40분 정도 걸렸고 남은 시간은 2시간이나 되었습니다...
(생각보다 빨리 풀어 시간이 많이 남더라구요)
정말 확실한 문제말고 헷갈리는 문제들만 플래그(flag)표시를 해두었는데 대략 8개 정도가 되었습니다.
합격을 위해서는 15개 이상만 안 틀리면 되니 이대로 제출해도 될 것 같아 그대로 제출했습니다!
이 시험은 시험이 끝나면 합격 결과가 나오는 잔인한 시험인데요...
다행히 저는 '합격' 이라는 글자를 보고 안도할 수 있었습니다!
마치며

새해가 시작되고 한달 동안 공부해서 이렇게 AWS의 자격증 중 하나인 SAA를 취득하게 너무 기쁩니다ㅎㅎ 이번에 공부를 하면서 AWS에 관한 서비스를 전보다는 많이 알게 되었는데요! AWS가 이런 서비스도 있다고? 이게 이렇게 된다고? 하는 것이 정말 많아 재밌게 공부할 수 있었던 것 같습니다. (snowmobile이라는 거대한 트럭은 정말 놀랐습니다ㄷㄷ) 또한, 전에 개발했던 서비스나 향후 프로젝트에 대해서도 Cloud를 적용했을 때 더 좋을 것 같다는 생각이 들었습니다. 아직도 배워야 할 내용은 많지만 계속해서 공부하여 향후에는 상위 자격인 Pro를 취득하기 위해 도전해볼 생각입니다! (합격 시 다음 시험에서 할인 받을 수 있는 50% 쿠폰을 지급하더라구요) 계속해서 화이팅하겠습니다!
여담
당근마켓의 AWS Lambda@Edge를 이용한 이미지 처리
중고 거래 플랫폼으로 인기있는 당근마켓에서는 AWS 서비스 중 하나인 Lambda@Edge를 통해 이미지 리사이징을 처리한다고 합니다. 기존의 썸네일 처리 방식은 S3에 저장하였지만 요청에 따라 Lambda@Edge에서 작업하고 또 CDN의 캐싱 처리까지 할 수 있어서 큰 비용절감을 할 수 있었다고 합니다! 한번 읽어보시면 좋을 것 같아요ㅎㅎ
AWS Lambda@Edge에서 실시간 이미지 리사이즈 & WebP 형식으로 변환
안녕하세요, 당근마켓에서 백엔드 서버 개발 인턴으로 근무하고 있는 Marco입니다. 저는 이번에 당근마켓 서비스의 썸네일 생성 방식을 On-The-Fly 이미지 리사이징으로 새롭게 구현하였습니다. 이
medium.com
일본 클래스메소드(Classmethod, Inc.) 회사
クラスメソッド発「やってみた」系技術メディア | DevelopersIO
DevelopersIOは、AWS、iOS/Androidアプリ、ビッグデータ、Alexa等の最新技術情報からリモートワークや働き方に関する記事まで多彩なトピックを紹介するクラスメソッドのオウンドメディアです。
dev.classmethod.jp
앞으로 일본에서 일하게 되어 개인적인 호기심에 일본 내 AWS 클라우드를 전문적으로 다루는 회사에 대해 찾아보게 되었는데요! 클래스메소드(クラスメソッド株式会社) 라는 회사를 발견하게 되었습니다. 일본 최고의 AWS 프리미어 파트너사로서 2018년에는 올해의 AWS 컨설팅 파트너상을 수상한 만큼, 일본 최고의 AWS 엔지니어들이 모여서 근무하고 있는 기업이라고 합니다. 사내 커뮤니티 사이트에는 한국분들도 꽤 계시는 것 같습니다ㅎㅎ 가끔 기술 블로그나 Qilta를 찾아보곤 하는데 항상 열심히 공부하시는 다른 분들을 보면 저 역시 자극을 받네요.
링크드인(LinkedIn) 자격증 등록!


드디어 링크드인(LinkedIn)에 당당하게 AWS 자격증을 등록하였습니다!
정보처리기사 이후 연속으로 취득하는 두번째 자격증이 되겠습니다...
(조금 뜬금 없지만 링크드인을 보다보니 저희 학교 학과선배님 중에 AWS에서 근무하시는 선배님이 계시더라구요;ㅋㅋ)
앞으로 공부할 것도 많고 가야할 길도 험하지만 화이팅입니다!