프로그래밍/Flutter
flutter_staggered_grid_view
sidongmen
2020. 3. 15. 18:21
Use this package as a library
dependencies:
flutter_staggered_grid_view: ^0.3.0import 'package:flutter_staggered_grid_view/flutter_staggered_grid_view.dart';

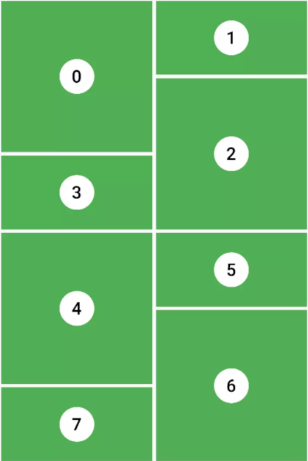
new StaggeredGridView.countBuilder(
crossAxisCount: 4,
itemCount: 8,
itemBuilder: (BuildContext context, int index) => new Container(
color: Colors.green,
child: new Center(
child: new CircleAvatar(
backgroundColor: Colors.white,
child: new Text('$index'),
),
)),
staggeredTileBuilder: (int index) =>
new StaggeredTile.count(2, index.isEven ? 2 : 1),
mainAxisSpacing: 4.0,
crossAxisSpacing: 4.0,
)crossAxisCount : 가로 타일의 길이이다. 위에서 확인했을 때 길이가 4임을 알 수 있다.
itemCount와 itemBuilder의 경우 일반적인 Builder와 사용법이 같다.
staggerdTileBuilder 에서 각 타일의 크기를 지정해줄 수 있는데,
위의 예시에서는 짝수인 경우 가로 세로 (2,2),
홀수인 경우 (2,1)의 크기를 갖게 하였다.